Week 1

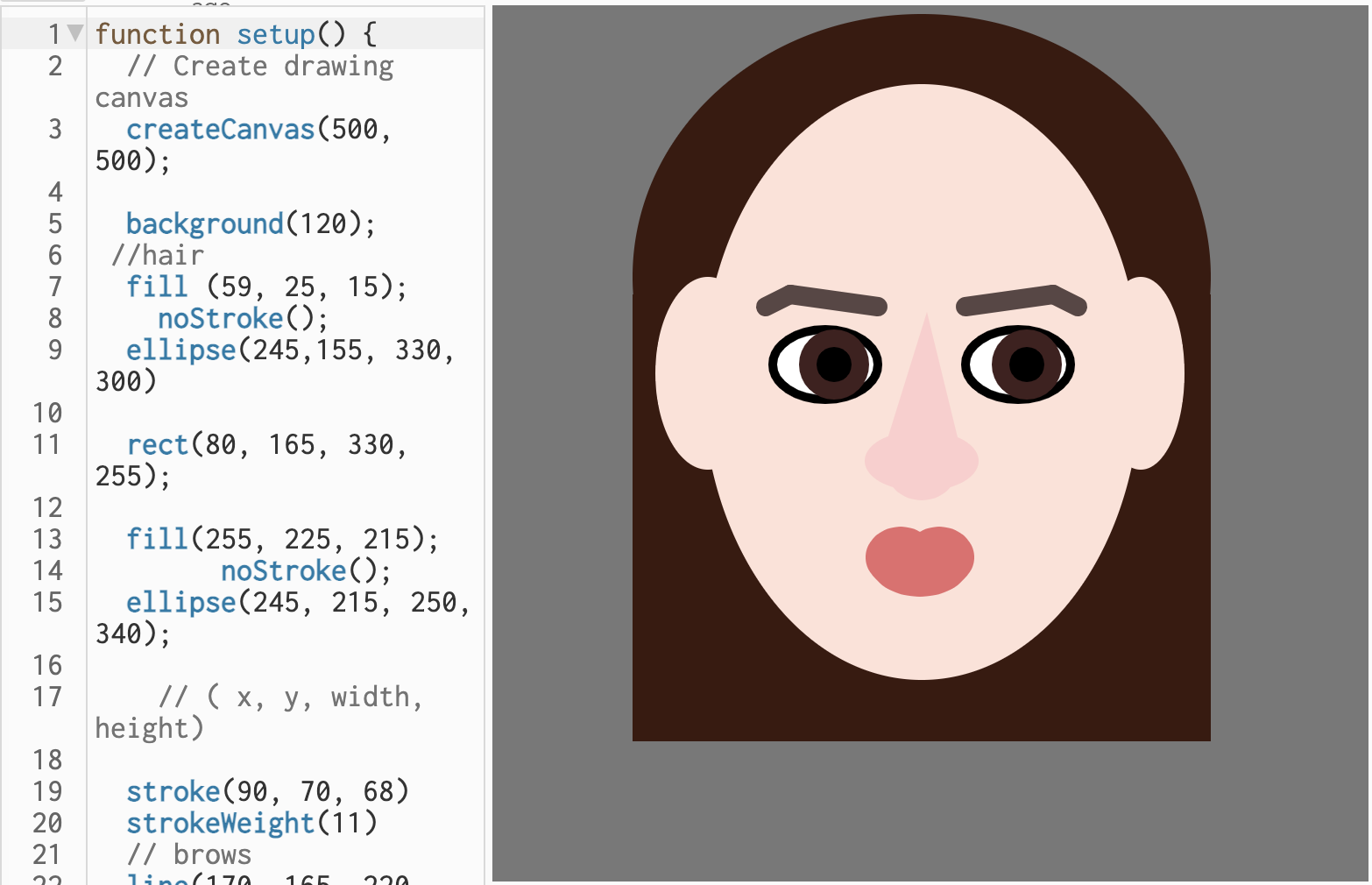
Self-Portrait Using p5.js
I was excited to use computer programming to make art for the first time. I took a programming class last summer but it was more focused on data analysis and processing and storing information. From my experience this far, p5.js doesn’t rely so heavily on logic and proper formatting and nesting, which was often a struggle for me. A question I have is whether there are more efficient ways to adjust the positioning and sizes of the components. It was quite tedious to have to keep changing the point values to get something in the right spot. The triangle was particularly cumbersome and I struggled to keep track of which number in the code corresponded with what point. I spent an outrageous amount of time trying to make a curved line to put on the lips for a smile, but could not get the arc in the right orientation. I eventually accepted defeat and gave up on my smile :(
I am a huge fan of animation, and have worked drawing frame by frame animations in the past. I am interested in learning how to create animations that flow more smoothly than hand-drawn, and I like the idea of the animations being interactive. The video we watched in class where you could interact with it by clicking or moving your mouse really tickled me. I love animation because it brings static characters to life, and adding an interactive component will make characters exponentially more lifelike and relatable.

